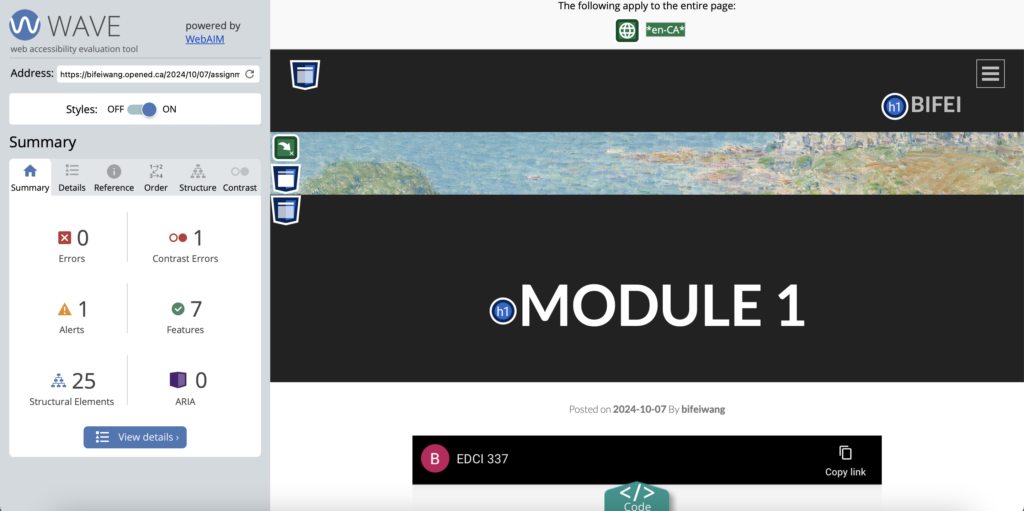
WAVE Accessibility Checker

When I click on the contrast error, it takes me to the top of the page, but I can’t locate the issue. None of the icons seem related to contrast errors, which might be a bug with the checker. I spent a lot of time selecting the theme and uploading my favorite background image, and I’m happy with my visual design. The YouTube video alert suggests that I should include captions for my video to improve accessibility, which is something I wasn’t aware of but will probably include next time. I don’t fully understand what Structural Elements are, as they caused the same issue as the contrast error—the majority of the buttons seemed to lead nowhere. Overall it seems like a tool that might be helpful for some writers, but I personally didn’t find it very useful.
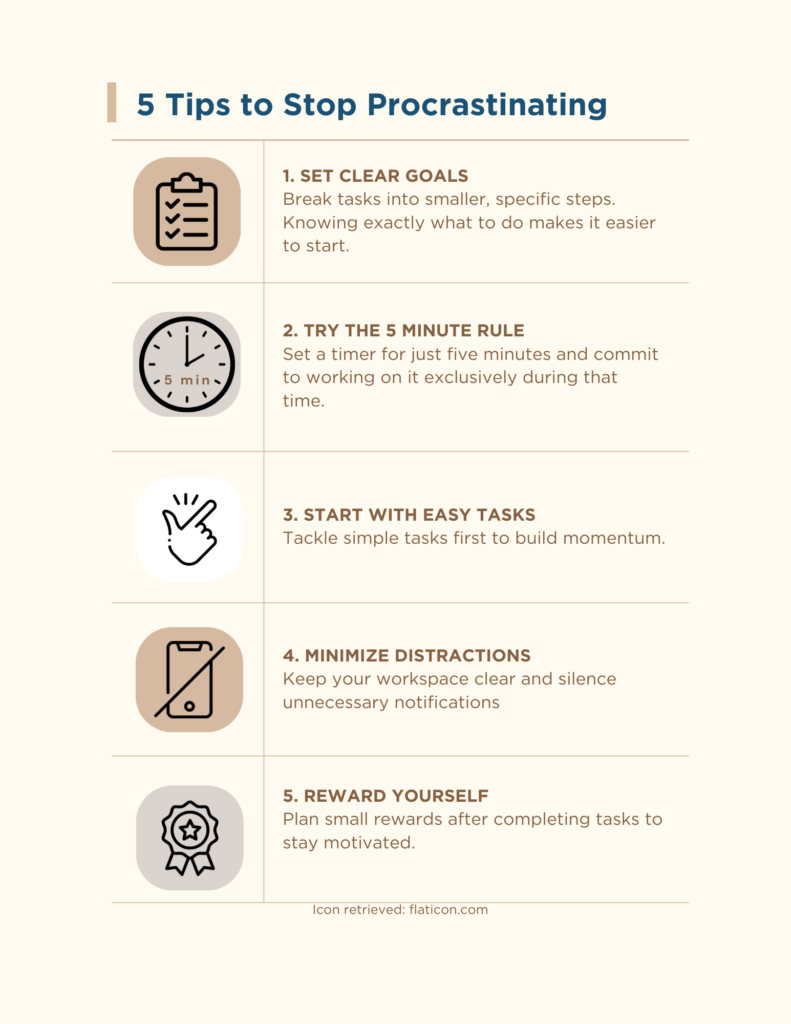
Infographic Design

I kept several design principles in mind when creating my infographic in Canva. For alignment, I used a numbered list with bold headings to make the information easy to navigate. Each tip stands out clearly and guides the viewer from top to bottom. I also incorporated icons to visually represent each tip, sourced from the same website to maintain proximity. Lastly, I left negative space around the text and icons to help readers to focus on the important content.
I’m not very familiar with Canva so I spent quite a bit of time exploring it. I found it challenging to create a new template so I decided to use one of the default options. This limited my design choices since I couldn’t move the blocks freely and had to choose within a set of colour templates. However, I was able to find a colour palette that I like and also meets the contrast principle, which I’m happy with.
Text-to-speech Tools
In this module, I used the Read Aloud browser extension to read blog texts. Although I had tried text-to-speech tools before for fun, hearing the voice is still amusing. It seems that most text-to-speech technologies operate at a similar level, because they all speak in similar ways: they would read every word at the same pace with poor enunciation. This makes me wonder how people who met Stephen Hawking managed to understand him and even quote his words in articles.
While this isn’t the worst text-to-speech tool I’ve used, I still don’t like it. When I close my eyes, I find it takes much more effort to follow the text, and I can think of two possible reasons for this: Firstly, as a non-native English speaker, I often rely on subtitles or captions when listening to audio. Blocking the visual channel makes it harder for me to understand. Secondly, as humans we have basic instincts that are developed over thousands of years. Babies feel safer in their parents’ arms, walking in nature makes us feel alive, and we are more familiar with hearing voices produced by the vibrations of vocal cords. We might be able to get used to robotic sounds eventually, but it would likely take thousands of years of adaptation.
However, it is important to note that text-to-speech tools are crucial for individuals who need hearing aids or have hearing impairments. I hope these tools continue to improve and become better for people who need them, and I look forward to seeing how it improves in the future.